Imagens no e-commerce: como usá-las sem sacrificar a performance

Algumas pesquisas apontam que cerca de 93% dos consumidores consideram a aparência como um fator decisivo na decisão de compra. No entanto, 40% dos usuários abandonam páginas que demoram mais do que 3 segundos para carregar. Se a navegação estiver sendo por dispositivo móvel, esse número sobe para 53%. O design de uma página e a qualidade das imagens dos produtos podem afetar bastante a percepção do consumidor sobre a loja e um determinado produto.
Mas não basta apenas ter um design atrativo e imagens de qualidade, também é necessário entregar performance. Estimativas apontam que um acréscimo de 1 segundo no tempo de carregamento poderia custar US$1,6 bilhões em vendas por ano na Amazon, já o aumento no tempo de resposta da busca em ¼ de segundo faria o Google perder 8 milhões de buscas por dia.
Em um e-commerce as imagens são fundamentais. Elas são responsáveis por aproximar o consumidor do produto, mostrar a qualidade do que está sendo vendido e encantar o comprador. Essas imagens também são responsáveis pela maior parte do consumo de banda e do tempo de carregamento de uma página. O desafio é combinar qualidade e performance para criar uma experiência de compra excelente para o consumidor. Abaixo, algumas dicas de como podemos fazer isso:
Responsividade
Para que consumidores que acessam uma loja utilizando dispositivos com telas de diferentes tamanhos tenham sempre uma experiência satisfatória com as fotos dos produtos, é preciso trabalhar com imagens responsivas, entregando a melhor imagem para o dispositivo do consumidor e assim garantindo a qualidade da experiência de compra.
Fazendo uso da tag HTML<img> em conjunto com o atributo srcset é possível informar para o navegador que existem diferentes tamanhos para uma imagem e também quando utilizá-los. Abaixo um exemplo do uso desse atributo com o descritor de largura.
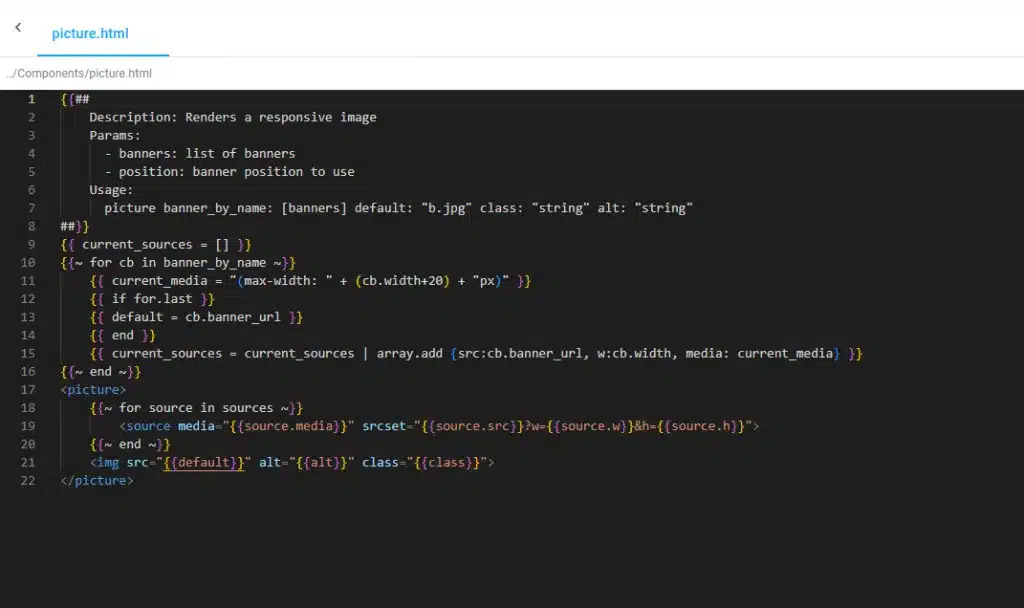
<img src="small-image.png" alt="A description of the image." width="300" height="200" loading="lazy" decoding="async" srcset="small-image.png 300w, medium-image.png 600w, large-image.png 1200w">Na Wake Commerce, combinando o recurso de redimensionamento de imagens em tempo de execução através dos parâmetros na url com a flexibilidade de personalização de código oferecida pelo Storefront, é possível fazer uso desse recurso. Por padrão, um template de uma loja no storefront possui um componente chamado picture que utiliza srcset.

Tamanho das imagens
O primeiro ponto a ser considerado quando falamos de performance de imagens é a utilização de tamanhos corretos. Por exemplo, se a imagem será exibida em um container de 500 pixels de largura por 500 pixels de altura, utilizar uma imagem que possui 1000 pixels significa carregar uma imagem maior que o necessário.
Porém, existem outras variáveis que devem ser consideradas na escolha do tamanho adequado para as imagens. Muitos dispositivos móveis possuem um DPR (Device Pixel Ratio) maior que 1. Para que as imagens sejam exibidas com qualidade em dispositivos desse tipo, nós devemos considerar que a dimensão da imagem deve ser proporcional ao DPR do dispositivo. Por exemplo, em um dispositivo com DPR 2, nós precisamos do dobro de pixels, fazendo com que nesse cenário, mesmo em um container de 500 por 500 pixels, a imagem de 1000 por 1000 seja adequada.
A tag <img> em conjunto com o atributo srcset também permite que sejam descritas diretrizes indicando qual imagem utilizar de acordo com a densidade de pixels do dispositivo. Exemplo:
<img src="small-image.png" alt="A description of the image." width="300" height="200" loading="lazy" decoding="async" srcset="small-image.png 1x, medium-image.png 2x, large-image.png 3x">Se em um trecho da página será exibida uma imagem em um espaço de 300 pixels de largura para um dispositivo de densidade de pixels 1x, nós não queremos que seja feito o download de uma imagem maior que o necessário. Mas quando precisamos mostrar uma imagem no mesmo espaço de 300 pixels para um dispositivo cuja densidade é de 2x, nós precisamos dobrar a quantidade de pixels da imagem para manter o mesmo padrão de qualidade. Portanto, requisitamos uma imagem de 600 pixels, apenas nesse cenário.
Na Wake Commerce, você pode controlar o tamanho das imagens retornadas pelos nossos servidores por meio de parâmetros na URL. Com a nossa funcionalidade de redimensionamento de imagens em tempo de execução, basta definir a largura por meio do parâmetro w e a altura no parâmetro h da url da imagem: Por exemplo:
Essa URL retorna uma imagem de 400 pixels de largura e 505 pixels de altura
https://wakestore.fbitsstatic.net/img/p/bloquinho-de-anotacao-170161/356685-1.jpg?w=400&h=505
Já essa outra retorna uma imagem de 200 pixels de largura e 200 pixels de altura. Isso sem que seja necessário fazer upload de duas imagens em tamanhos diferentes. E sem que seja necessário definir esses tamanhos previamente e aguardar um processo de redimensionamento.
https://wakestore.fbitsstatic.net/img/p/bloquinho-de-anotacao-170161/356685-1.jpg?w=200&h=200
Formatos dos arquivos
Os navegadores possuem suporte a vários formatos de imagens diferentes. Formatos como WebP oferecem uma melhor compressão quando comparados com JPG ou PNG, fazendo com que o tamanho do arquivo seja menor e consequentemente leve menos tempo para ser baixado pelo usuário que estiver acessando a página.
Na Wake Commerce, fazemos a conversão automática das imagens para WebP sempre que o navegador é compatível com esse formato. Dessa forma, é possível realizar o upload das imagens nos formatos mais convencionais como JPG ou PNG e a própria plataforma fará a conversão para WebP quando for possível. Como esse formato possui uma maior capacidade de compressão, o tamanho do arquivo tende a ser menor e isso contribui para o carregamento mais rápido da página. O Google realizou um estudo comparando os diferentes formatos e você pode acessá-lo neste link.
Carregamento lento (lazy loading)
É possível instruir o navegador a carregar as imagens do site apenas quando elas entrarem (ou estiverem próximas de entrar) no campo de visão do usuário. Essa estratégia economiza a conexão do consumidor permitindo que o navegador priorize fazer o download dos recursos que são necessários para o que está visível no dispositivo do usuário naquele momento.
<img src="image.png" loading="lazy" alt="…" width="200" height="200">É importante ter cuidado para não incluir o lazy load em imagens que estejam na janela de visualização do usuário quando a página for carregada. Para essas imagens, o ideal é trabalharmos com o fetch priority que será descrito abaixo.
Fetch Priority
O atributo HTML fetchpriority pode ser utilizado para instruir o navegador de que aquele recurso tem maior ou menor prioridade quando a página estiver sendo carregada e os recursos estiverem sendo baixados. Atribuir um fetchpriority=high é uma boa estratégia para imagens que sejam importante para a experiência do usuário nos primeiros momentos do carregamento da página. Isso ajuda a aprimorar o LCP (Largest Contentful Paint), uma das métricas do Core Web Vitals.
<img src="lcp-image.jpg" fetchpriority="high">CDN (Content Delivery Network)
Um CDN é um sistema de servidores distribuídos através de diversos locais no mundo com o objetivo de entregar conteúdo dos sites como imagens, vídeos e outros arquivos de maneira rápida usando um servidor que esteja mais próximo de quem está acessando a página. Na Wake Commerce, temos uma parceria com o fornecedor Azion para garantir que as imagens dos nossos clientes estejam sempre em um servidor próximo dos seus consumidores e garantindo assim uma alta performance no tempo de carregamento desses recursos.
SEO
Para otimizar as suas imagens e aumentar as chances de que elas apareçam em resultados de busca do Google, é importante ter alguns cuidados:
- Utilizar elementos HTML padrão para exibir as imagens na página e não colocar as imagens com background via CSS. O Google não indexa imagens que estão no CSS.
- Utilizar um sitemap de imagens permite que o Google encontre imagens que poderiam não ser encontradas somente por meio dos rastreadores.
- Utilizar imagens responsivas promove uma melhor experiência para o usuário independentemente do dispositivo.
- Utilizar de imagens compatíveis, como BMP, GIF, JPEG, PNG, WebP, SVG e AVIF.
- Otimizar a velocidade de carregamento e a qualidade das imagens.
- Otimizar as páginas de destino das imagens, o conteúdo e os metadados das páginas onde a imagem está presente influencia como e onde a imagem aparece nos resultados da pesquisa do Google.
- Incluir um texto alternativo para as imagens que seja apropriado para o contexto do conteúdo da página e contenha palavras chave mas sem excesso.
A maioria das práticas citadas aqui neste post impactam métricas do Core Web Vitals e consequentemente contribuem para uma melhor nota no PageSpeed, que também é um fator importante para o SEO.
Acessibilidade
Pensando em acessibilidade, é importante que uma loja consiga garantir que todos os seus visitantes, incluindo pessoas portadoras de deficiência visual, consigam entender o conteúdo. Isso é feito por meio da tag alt (alternative text). O texto alternativo deve conter uma breve descrição da imagem para que leitores de tela possam transmitir a informação para quem está acessando a página.
Esse atributo deve ser utilizado para imagens que sejam relevantes para o conteúdo da página, podendo ser ignorado em caso de imagens meramente decorativas. Uma outra boa prática quando falamos de acessibilidade é trabalhar com imagens de alto contraste, garantindo assim uma boa experiência para pessoas que possuam algum tipo de daltonismo.
Seguindo as dicas acima, você poderá otimizar a performance do seu site, sem comprometer a experiência dos usuários. Para saber mais sobre como a Wake Commerce pode te ajudar a ter melhores resultados no seu e-commerce, fale com um de nossos especialistas.