O Que é Storefront? Importância para o Comércio Digital

Storefront é um termo utilizado para se referir à interface visual de uma loja virtual ou de um site de comércio eletrônico. Ou seja, é o lugar onde os clientes podem interagir com o website, selecionar os itens que desejam comprar e finalizar seus pedidos, passando por todo o processo de compra.
O crescimento intenso do e-commerce e a unificação de jornadas em todo o mundo tem levado a um desenvolvimento cada vez maior de soluções tecnológicas – e criado diferentes arquiteturas que procuram tirar vantagem das inovações e atender às demandas dos consumidores.
É o caso do Storefront. Um bom Storefront precisa oferecer boa usabilidade, estar otimizado para dispositivos móveis, oferecer recursos de personalização das vitrines de acordo com o perfil de uso do cliente e permitir a customização das plataformas de acordo com a estratégia do varejista.
O Storefront é a primeira impressão que os clientes têm do seu e-commerce e, por isso, influencia diretamente na experiência do usuário e na conversão de seu site.
Diante de consumidores que têm apresentado tendências de comportamento cada vez mais globalizadas, desenvolver um bom Storefront começa por entender o que impacta os clientes ao redor do mundo.
O que é Storefront?
Para quem vende seus produtos de forma online, é a interface visual da loja. Ou seja, é uma parte extremamente fundamental da loja virtual, já que quando bem-projetado pode ajudar a melhorar a experiência de navegação do cliente, gerar um aumento de vendas e reforçar ainda mais a imagem da marca.
Portanto, é muito importante que a loja virtual seja projetada de maneira clara, que seja atraente e de fácil navegação para os clientes.
Além disso, é essencial que o storefront seja otimizado para dispositivos móveis, considerando a constante crescente de usuários que realizam compras via celular, tablet etc.
Antes de nos aprofundarmos no tema, precisamos entender algo sobre a base do e-commerce falando da forma da sua programação, pois um e-commerce possui duas partes: o back-end e o front-end.
O back-end é a parte codificada da sua loja online. Como o backstage de um show, não conseguimos vê-la, mas é onde os desenvolvedores de back-end programam e lidam com a lógica do negócio, com os armazenamentos de dados, entre outras funcionalidades que forem planejadas e necessárias.

Já o front-end é o template do seu e-commerce, também chamado de “head” (cabeça) do negócio digital.
É a parte em que é trabalhado o design do site, layout, botões, formulários e toda a estrutura que o usuário tem acesso, como o palco todo elaborado de um show. Tudo aquilo que pode ser visto pelos clientes está no front-end.
E, ao somar outros recursos que ajudam na usabilidade, como aplicativos auxiliares, é então que chegamos ao storefront.
Storefront e front end são a mesma coisa?
Aqui vale a pena trazer algumas definições, para estabelecer conceitos que não são iguais, mas conversam entre si. Do ponto de vista da programação, um e-commerce possui duas partes: o back end e o front end. O primeiro é a retaguarda da loja virtual: armazenamento de dados, funcionalidades de pagamento e integrações.
Já o front end é a parte visível do site: o template do e-commerce, seu design, layout, botões, formulários e tudo mais que o consumidor consegue acessar a partir do seu dispositivo. Ao somar o front end a outros recursos que contribuem para a usabilidade do site, como aplicativos auxiliares, chegamos ao storefront.
Storefront e Headless Commerce
Para entendermos como podemos aproveitar melhor o storefront e a força que ela tem no seu e-commerce, é importante compreendermos também o que é Headless Commerce.
Para aqueles que ainda não conhecem, Headless Commerce (traduzido como “comércio sem cabeça”) é uma plataforma que permite que você faça modificações em componentes de front-end e de back-end a hora que quiser, e conforme a sua necessidade. Bem diferente de uma plataforma que é monolítica e não permite que o front-end seja desacoplado do back-end, além de também não permitir integração.

Essa autonomia e integração que o front e back-end têm através do headless commerce se dá através de APIs, um ambiente virtual que permite a integração de aplicações desenvolvidas por terceiros. Por exemplo, a instalação de chats, apps de precificação, entre outros que tendem a ser necessários para atender à necessidade dos usuários.
Como obter um storefront otimizado e eficiente
É importante levar em consideração alguns recursos necessários para que alcancemos um storefront otimizado, eficiente e que atenda às expectativas geradas para a sua marca.
Vamos trazer aqui alguns pontos sobre usabilidade, design e a personalização que entendemos ser a base para a eficiência do seu e-commerce para você colocar em prática!
Usabilidade
A usabilidade é um dos fatores principais para a retenção de clientes em e-commerces. Poucos usuários se mantêm fiéis a sites quando encontram empecilhos, como dificuldades de contato, sites contra-intuitivos ou que têm um tempo de carregamento extremamente demorado.
Esses pontos em relação à usabilidade do seu cliente precisam ser coletados para promover melhorias, pois fornecer o que o cliente precisa de forma mais simples para ele é o que aumenta as chances dele permanecer em seu e-commerce e fechar negócio.
Design
O design de um storefront é o primeiro contato que o cliente vai ter com o seu e-commerce, ou seja, é a primeira impressão que vai ter sobre a sua marca e os seus produtos.
Com isso, um bom design pode ajudar a criar uma primeira experiência positiva e mais interessante para os seus clientes, aumentando a chance de que ele finalize a compra e volte a comprar no futuro, além de poder ajudar a destacar produtos que você está vendendo.
Lembre-se: um bom design tem o poder de aumentar a confiança do cliente na sua marca, pois transmite profissionalismo e credibilidade.
Personalização
A personalização é o terceiro ponto que vamos abordar para alcançar um storefront eficiente. Como falamos acima sobre a importância de um design bem-elaborado, pensando sempre nas necessidades do usuário, vale trazermos aqui como seria um design otimizado e também a importância dessa personalização.

Para começar, é fundamental que o seu design seja responsivo, ou seja, ele tenha um perfeito funcionamento tanto para quem acessa via celular, via tablet ou pelo computador.
Agora, se seu e-commerce tem um ótimo design e funciona perfeitamente quando o usuário acessa o site pelo computador, mas tem as imagens, botões e informações cortadas quando o usuário acessa pelo celular, você teve um gasto de tempo e dinheiro desperdiçado. Lembre-se sempre da crescente de acessos e compras via mobile.
Quando falamos de personalização, vale também citar a importância de uma boa plataforma de customização para que as funcionalidades do seu e-commerce sejam o mais eficientes possíveis.
Plataformas como a Wake têm trazido inúmeras vantagens e soluções para acelerar negócios, atualizações em curto prazo, autonomia para desenvolvimentos personalizados e uma considerável otimização de tempo.
Como citado mais acima, esse é um dos papéis das APIs, disponíveis em nossa plataforma.
Qual a importância de um bom Storefront para o seu negócio?
Um storefront bem elaborado pode trazer vários benefícios para seu negócio, como:
Atração visual e fortalecimento da marca
Chamar visualmente a atenção de seus possíveis clientes e incentivá-los a navegar pelo site são grandes diferenciais competitivos em um ambiente de varejo concorrido. Um bom projeto de identidade visual da marca traz uma visão que reflete a personalidade da empresa, e isso é um bom ponto para fortalecer a conexão emocional dos clientes com seu negócio.
Melhoria da experiência do cliente
Um storefront bem planejado pode melhorar a experiência do cliente, facilitando que o consumidor encontre os produtos desejados e converta mais buscas em vendas. Esse é um fator importante para a fidelização e para a sustentabilidade financeira do varejo online.
Facilidade de navegação
Sempre é bom ter em mente que um e-commerce fácil de navegar, com uma arquitetura de informação clara, diminui a taxa de rejeição, aumenta o tempo de permanência e tende a gerar mais vendas. O aumento do tempo de permanência no site é um fator importante no ranqueamento nos mecanismos de busca, que amplia o alcance orgânico do seu e-commerce e gera resultados financeiros de longo prazo.

Os benefícios de utilizar uma plataforma de storefront dedicada
Falamos bastante sobre o storefront e alguns de seus benefícios, mas também falamos sobre como pode ser muito benéfico ter uma plataforma de customização especializada, atrelada ao seu e-commerce hoje.
A Wake Commerce, por exemplo, pode trazer uma facilidade para esse processo, pois disponibiliza recursos valiosos para quem a utiliza, como redução de tempo para a implantação de websites, uso de tecnologias consolidadas (HTML, CSS e JS) e, claro, fácil entendendimento para navegação.
Através da plataforma, a autonomia é muito maior por conta das APIs Headless (como já falamos acima) e porque todas as tecnologias utilizadas são 100% abertas, podendo ser alteradas a todo tempo, sempre que for necessário, incluindo também a parte visual.

Com esse dispositivo disponível para execução das programações, a experiência do usuário tende a ser melhor. Ao mesmo tempo, a experiência é aprimorada também para os programadores da sua empresa. Afinal, publicar novas versões e realizar alterações não vão interferir na disponibilidade do site. Com a Wake Storefront é possível.
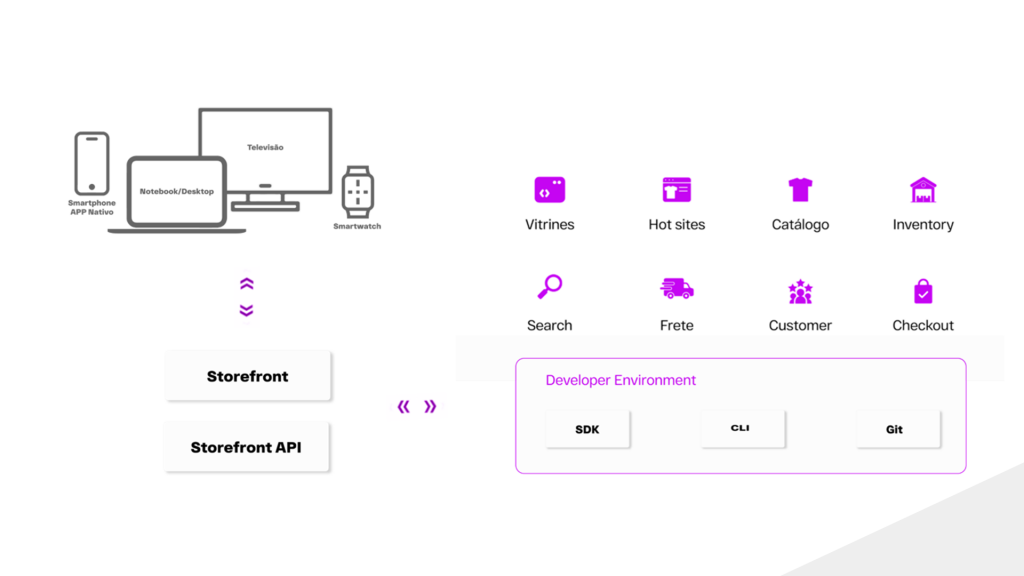
Conheça alguns dos componentes da Wake Storefront:
- Storefront API: fornece dados para customização da experiência do consumidor em qualquer dispositivo;
- Loja Online / SSR (Server Side Rendering): site tradicional (www) acessível por qualquer navegador que o utilize;
- CLI: uma ferramenta utilizada por agências para customizar a loja em ambiente local de forma segura e prática;
- SDK: biblioteca JavaScript que é utilizada para facilitar o consumo das APIs GraphQL do Storefront API;
- GIT: Um sistema de mercado onde estão armazenados os arquivos que compõem o layout de sua loja virtual.
Com isso, podemos ver o quanto a plataforma é benéfica e capaz de trazer facilidade, bons resultados e performance para o seu e-commerce, além de melhorar as vendas dos seus produtos.
De olho no cenário global
Projeções indicam que o comércio eletrônico B2C deverá alcançar US$ 5,5 trilhões em todo o mundo até 2027. E, assim como os e-commerces asiáticos vendem muito por aqui, é possível para marcas brasileiras venderem seus produtos em qualquer lugar do mundo. Queira você ou não, no e-commerce sua concorrência é global.
Isso faz com que você tenha que estar atento às tendências globais de varejo, uma vez que elas irão, de uma forma ou outra, impactar o seu negócio. Alguns pontos de atenção são os seguintes:
- Adotar Inteligência Artificial é essencial;
- Use os dados para personalização e insights;
- Adapte-se às mudanças de comportamento;
- Ofereça novos formatos e experiências;
- Integração omnichannel: obrigatória;
- Priorize a sustentabilidade e a circularidade;
- Fomente uma cultura de inovação e tomada de risco;
- Autenticidade e valores em alta;
- Invista na eficiência da cadeia de suprimentos.
Esses pontos estiveram em alta durante a NRF Big Show 2025, o maior evento de varejo do mundo. A Wake esteve lá, com uma cobertura completa e muito conteúdo. Confira em nosso e-book especial as grandes tendências do varejo global – e comece a se preparar para esse futuro!
Wake & Storefront
Utilizar uma plataforma dedicada, com arquitetura Headless e com um storefront flexível, é essencial para personalizar seu e-commerce e gerar ganhos maiores. Esse conceito está na base do desenvolvimento da Wake Commerce, a plataforma de varejo online da Wake que reduz o tempo para a implantação de websites, utiliza de tecnologias consolidadas (HTML, CSS e JS) e tem uma usabilidade otimizada.
Os clientes Wake Commerce têm muito mais autonomia no desenvolvimento de seus e-commerce por conta das APIs Headless e pelo uso de tecnologias 100% abertas, que podem ser alteradas sempre que necessário, no back end e no front end.
Venha conhecer todos os benefícios de contar com um storefront moderno, preparado para atender às necessidades atuais e futuras do varejo digital. Conte com a Wake Commerce em sua jornada de crescimento!



