Core Web Vitals no E-commerce: Impacto e Melhores Práticas

No e-commerce, a velocidade e a experiência do usuário podem definir o sucesso ou o fracasso de uma loja virtual. Um site lento, instável ou difícil de navegar afasta clientes, reduz taxas de conversão e prejudica o posicionamento nos mecanismos de busca. Por isso, o Google criou os Core Web Vitals, um conjunto de métricas que mede o desempenho real das páginas e impacta diretamente o SEO e a retenção de visitantes.
Desde junho de 2021, essas métricas passaram a ser fatores oficiais de ranqueamento, tornando a otimização de performance um ponto crítico para qualquer e-commerce que deseja crescer. Mas não basta apenas ter um site rápido – é essencial garantir que ele carregue os conteúdos mais importantes com agilidade, responda rapidamente às interações dos usuários e ofereça uma navegação estável e intuitiva.
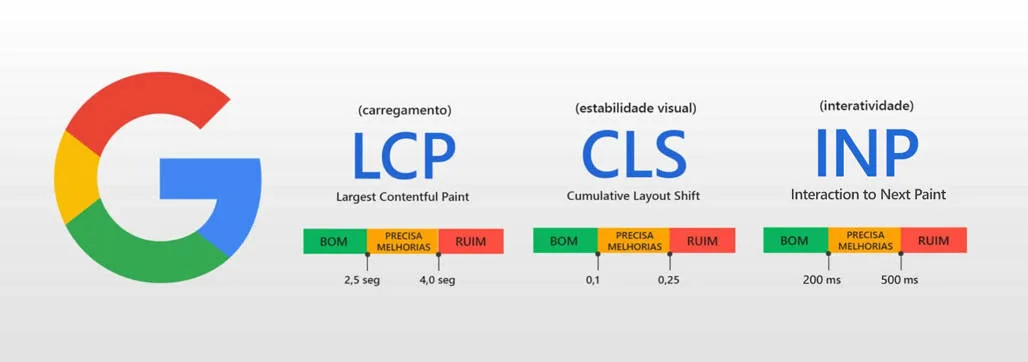
Os Core Web Vitals avaliam três aspectos fundamentais: velocidade de carregamento (LCP), estabilidade visual (CLS) e interatividade (INP). Se sua loja virtual não atende a esses critérios, você pode estar perdendo posições no Google, tráfego qualificado e, consequentemente, vendas.
Neste artigo, vamos explorar o que são os Core Web Vitals, por que eles são tão importantes para o e-commerce e como otimizá-los para oferecer a melhor experiência possível aos seus clientes – e ainda melhorar sua performance de SEO e conversão.
O que são os Core Web Vitals?
Os Core Web Vitals são métricas técnicas criadas para quantificar a experiência do usuário em três aspectos críticos, como informado anteriormente:
- Carregamento (LCP)
- Interatividade (INP)
- Estabilidade Visual (CLS)
Elas surgiram como resposta à necessidade de padronizar a medição de performance, especialmente após o crescimento acelerado do mobile commerce e da exigência por sites mais rápidos e responsivos.
Principais Métricas
LCP (Largest Contentful Paint)
O que é?
Tempo para o maior elemento visível da página (imagem, título, vídeo) carregar completamente.
Por que importa?
Usuários esperam ver conteúdo relevante em até 2,5 segundos. Além desse limite, o risco de abandono aumenta 32%.
Exemplo
Um banner promocional que demora para aparecer pode frustrar o cliente antes mesmo dele explorar sua loja.
✅ Meta ideal: ≤ 2,5 segundos
CLS (Cumulative Layout Shift)
O que é?
Mede oscilações inesperadas no layout durante o carregamento (ex.: botões que “pulam” ao carregar um banner).
Por que importa?
Um CLS alto está ligado a cliques acidentais e redução de conversões.
Exemplo
Um usuário tenta adicionar um produto ao carrinho, mas o botão se move porque uma imagem carrega após o texto.
✅ Meta ideal: Pontuação < 0,1
INP (Interaction to Next Paint)
O que é?
Substituiu o FID em março de 2024. Mede a responsividade do site em todas as interações (cliques, rolagens, formulários).
Por que importa?
Garante que menus, filtros e checkout respondem instantaneamente, mesmo em dispositivos menos potentes.
Exemplo
Um formulário de cadastro que trava ao digitar o CPF pode fazer o cliente desistir da compra.
✅ Meta ideal: ≤ 200 milissegundos
Métricas Secundárias – mas igualmente importantes
| Métrica | Descrição | Meta Ideal |
| TTFB | Tempo que o servidor leva para enviar o primeiro byte de dados. | ≤ 800 milisegundos |
| FCP | Momento em que o primeiro elemento (ex.: logo) aparece na tela. | ≤ 1,8 segundos |
| TBT | Tempo total em que a página fica bloqueada para interações. | ≤ 200 milisegundos |
| TTI | Tempo até a página estar 100% interativa (scripts carregados). | ≤ 5 segundos |
Para mais detalhes sobre as métricas do Core Web Vitals
Benefícios de um e-commerce com Core Web Vitals otimizados
Prioridade no Google
Sites com LCP, CLS e INP dentro das metas têm até 24% mais chances de aparecer na primeira página de resultados.
Conversões aceleradas
Um ganho de 1 segundo em velocidade pode aumentar vendas em 7%.
Experiência Mobile imbatível
Com aproximadamente 60% do tráfego global vindo de smartphones, otimizar para dispositivos móveis é obrigatório. O Core Web Vitals resolve problemas, como:
- Carregamento lento em redes 3G/4G
- Botões que não respondem ao toque
- Layouts que quebram em telas menores
Resumindo, o Google enxerga a sua marca de uma melhor forma, clientes compram mais e mobile é prioridade!
Como medir meu e-commerce?
Existem várias ferramentas de medição como Google PageSpeed, Lighthouse, WebPageTest, GTMetrix, DebugBear que fornecem relatórios detalhados.
Além disso, soluções de Real User Monitoring (RUM) — como o Google Analytics ou plataformas terceirizadas — capturam dados de usuários reais, permitindo uma análise mais precisa do desempenho e priorização de melhorias com base no comportamento do seu público.
Passo a passo simplificado para medir o Core Web Vitals
1. Cole a URL do seu site no PageSpeed Insights.
2. Analise os resultados (cores vermelha/amarela/verde indicam prioridades).
3. Priorize ajustes com base no impacto exemplo:
– LCP: Compressão de imagens, fontes ou arquivos de folhas de estilos.
– CLS: Definir dimensões fixas para elementos dinâmicos.
– INP: Otimizar JavaScript e reduzir tarefas pesadas no navegador.
Dica extra: confira nosso guia sobre Imagens no e-commerce: como usá-las sem sacrificar a performance.
Wake Storefront: estamos preparados para levar o seu negócio além
O Storefront, nossa plataforma headless, foi desenvolvido para superar as metas do Core Web Vitals:
- LCP ≤ 2,5s
- CLS < 0,1
- INP ≤ 200ms
Diferenciais técnicos da Wake Storefront
- Pré-carregamento inteligente de recursos críticos;
- Layout estável desde o primeiro frame, evitando saltos;
- Código enxuto (JavaScript otimizado e renderização progressiva).
Resultado? Nossa loja modelo atinge em média ~96/100 (relatório em fev/25) no Google PageSpeed, garantindo que seu e-commerce seja rápido, seguro e preparado para as próximas atualizações do Google.
Obs: Nossa loja modelo é propositalmente bloqueada para indexação, por isto o baixo resultado em SEO
Conclusão: por onde começar?
- Teste seu site no PageSpeed Insights hoje mesmo.
- Priorize ajustes com base no maior impacto para seu negócio.
- Acompanhe continuamente a performance — otimizar um site é um processo contínuo, não um objetivo final
Um e-commerce rápido não é um luxo, mas uma expectativa do consumidor moderno. Com o Core Web Vitals, você transforma dados técnicos em resultados tangíveis: mais tráfego, mais engajamento e, claro, mais vendas.
Gostou do conteúdo? O time de front-end da Wake está preparando um conteúdo com um passo a passo mais técnico com dicas em um caso de uso real que saímos da pontuação no PageSpeed de 25 para 90. Fique atento às nossas publicações.